
티스토리 목차 생성기(TTG)는 글의 구조를 명확하게 보여주는 목차를 자동으로 생성해주는 유용한 도구입니다.
하지만 기본적으로 제공되는 목차는 CSS 스타일이 적용되지 않은 상태로, 사용자 필요에 따라 스킨에 맞는 스타일링을 직접 적용해야 합니다.
이 글에서는 티스토리 목차 생성기(TTG)의 기본 스타일과 커스터마이징 방법을 설명합니다.
목차
티스토리 목차 생성기(TTG)란?
티스토리 목차 생성기(TTG)는 블로그 포스팅 내에 구조화된 목차를 자동으로 삽입하는 도구입니다.
특히 긴 글을 작성하거나 SEO 최적화를 고려하는 경우, 목차는 매우 중요한 역할을 합니다.
- SEO 효과: 검색 엔진에서 콘텐츠의 주요 내용을 잘 인식할 수 있어 가시성이 증가합니다.
- 가독성 향상: 독자들이 글의 내용을 한눈에 파악할 수 있어 이탈률을 줄일 수 있습니다.
목차 스타일 적용 방법
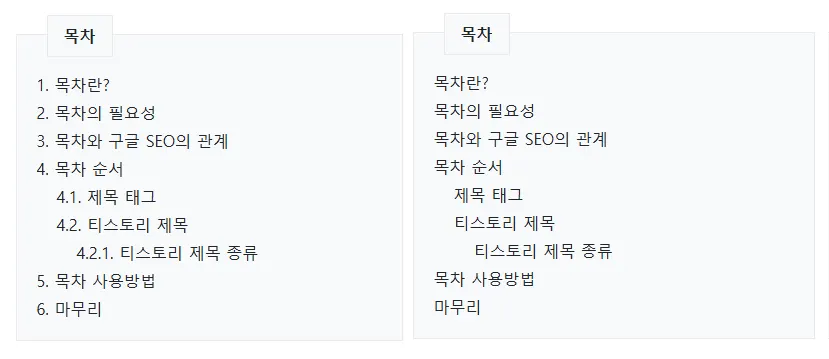
TTG는 두 가지 기본 스타일을 제공합니다. 사용자는 블로그 스킨과 개인 취향에 따라 선택하여 적용할 수 있습니다.
1. 기본 스타일 적용
기본 스타일은 항상 열린 상태의 목차를 제공하며, 아래 코드를 사용해 쉽게 적용할 수 있습니다.
- 티스토리 홈 > 스킨 편집 > HTML 편집으로 이동합니다.
<head>태그 안에 아래 코드를 복사해 붙여넣습니다.
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/jioscon/ttg@main/styles/ts-toc-basic.min.css">2. 토글 기능 스타일 적용
사용자가 목차를 펼치거나 접을 수 있는 토글 기능이 토글 기능이 포함된 스타일로 CSS와 JavaScript 파일이 필요합니다.
아래 코드를 복사해 <head> 태그에 추가하세요.
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/jioscon/ttg@main/styles/ts-toc-toggle.min.css">
<script src="https://cdn.jsdelivr.net/gh/jioscon/ttg@main/scripts/ts-toc-toggle.min.js" defer></script>목차 스타일 커스터마이징 가이드

기본 제공 CSS는 사용자 정의에 용이하도록 CSS 변수를 사용하여 작성되었습니다.
아래 코드를 수정해 목차의 배경색, 글자 크기, 테두리 색상 등을 자유롭게 변경할 수 있습니다.
주요 CSS 변수 예시
.ts-toc-wrapper {
--ts-toc-background-color: #f8f9fa; /* 목차 배경색*/
--ts-toc-border-color: #eaeaea; /* 테두리 색*/
--ts-toc-font-color: #212529; /* 기본 글자 색 (목차 제목 포함) */
--ts-toc-list-color: #212529; /* 목차 항목 글자색 */
--ts-toc-list-hover-color: #0d6efd; /* 목차 항목 마우스 오버 글자색 */
--ts-toc-title-font-size: 16px; /* 목차 제목 사이즈 */
--ts-toc-font-size: 16px; /* 기본 글자 사이즈(목차 항목 포함) */
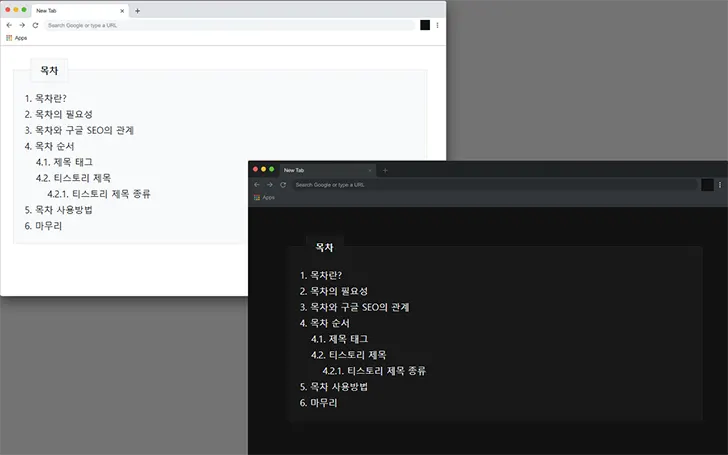
}아래는 배경색과 글자색등을 변경한 예제입니다.
.ts-toc-wrapper {
--ts-toc-background-color: #121212;
--ts-toc-border-color: #202020;
--ts-toc-font-color: #e9ecef;
--ts-toc-list-color: #ffffff;
--ts-toc-list-hover-color: #8a05d8;
--ts-toc-title-font-size: 15px;
--ts-toc-font-size: 14px;
}커스터마이징한 CSS와 적용 방법
수정된 CSS는 스킨 편집 페이지 > CSS 편집에서 직접 추가하거나, 외부 파일로 업로드해 사용할 수 있습니다.
HTML 목차 구조 참고
목차는 <div class="ts-toc-wrapper">로 감싸져 있으며, 항목은 <ol> 또는 <ul> 태그를 통해 리스트 형태로 구성됩니다.
아래는 TTG 목차 HTML의 예제입니다:
<div class="ts-toc-wrapper" data-ts-toc="open">
<div class="ts-toc-header">
<h2 class="ts-toc-title">목차</h2>
</div>
<nav>
<ol>
<li><a href="#section1">섹션 1</a></li>
<li>
<a href="#section2">섹션 2</a>
<ol>
<li><a href="#section2-1">섹션 2-1</a></li>
</ol>
</li>
</ol>
</nav>
</div>데이터 속성: data-ts-toc
목차를 더욱 유연하게 조정할 수 있도록, data-ts-toc 속성을 통해 다양한 목차 상태를 설정할 수 있습니다.
사용자가 지정할 수 있는 값은 다음과 같습니다:
- open: 목차를 항상 펼쳐둔 상태 (기본 설정)
- close: 목차를 기본적으로 접어둔 상태
- close-mobile: 모바일 화면에서만 목차를 접어둔 상태
예를 들어, 모바일에서만 목차를 접힌 상태로 설정하면 다음과 같습니다.
<div class="ts-toc-wrapper" data-ts-toc="close-mobile">이 데이터를 활용해 다양한 사용자 경험을 제공할 수 있습니다.
마무리
티스토리 목차 생성기(TTG)는 사용자의 콘텐츠 가독성을 높이고 SEO를 개선하는 데 도움을 줍니다. 또한, 기본 스타일을 바로 사용하거나 CSS를 수정하여 자신만의 목차 디자인을 적용할 수도 있습니다.
나만의 스타일을 가진 목차로 블로그 품질을 한 단계 업그레이드해 보시기 바랍니다.