티스토리 이미지 최적화, 티스토리 로딩 속도를 높이고 검색엔진 최적화를 개선에 도움이 되는 이미지 최적화 방법을 알아보도록 하겠습니다.
티스토리 이미지 최적화
이미지 최적화에 필요한 것들이 무엇인지 구글PageSpeed Insights 진단을 통해 알아보겠습니다.
이 실험에서는 가로 1200픽셀, 세로 800픽셀의 png형식의 이미지로 용량은 1.2mb입니다. 크기와 용량 모두 큰 편에 속합니다.
아래는 구글 페이지 인사이트 진행 결과로 이미지에 대한 결과만 뽑았습니다.

결과를 보면 5가지의 문제점이 발견된 것을 확인할 수 있습니다. 5가지 문제점을 하나씩 살펴보면서 티시토리 이미지 최적화 방법을 알아보겠습니다.
참고 : 위 항목 중 오른쪽에 붉은색으로 “절감 가능치”라고 표시된 것들이 로딩 속도와 관련 있는 것들입니다.
1. 차세대 형식 이미지
첫 번째 “차세대 형식을 사용해 이미지 제공”입니다.
차세대 형식 이미지로 구글에서는 자사에서 개발한 webp 형식을 사용하는 것을 권장하고 있습니다.
테스트에 이용한 1.2mb의 이미지를 webp로 변환하니 122kb가 되었습니다. 보통 이미지 용량을 100kb 이하를 사용하라고 권장하고 있습니다. 이 상태에서 이미지 크기를 적절하게 줄이면 100kb 이하로 줄어들 것이니 다음 단계로 넘어갑니다.
WebP이미지 변환은 포토샵에 플러그인을 설치해 이용하거나 온라인에서 무료로 서비스해 주는cloudconvert, freeconvert, convertio등을 이용할 수 있습니다.
또는 무료 이미지 뷰어 프로그램인 꿀뷰를 다운로드해 변환하는 방법이 있습니다.
2. 이미지 크기 줄이기
두 번째 “이미지 크기 적절하게 설정하기”입니다.
적절한 이미지 크기라고 하면 어느 정도를 말하는 것인지 가름하기 어렵습니다. 이미지의 최대 크기를 본문의 넓이 이하로 합니다.
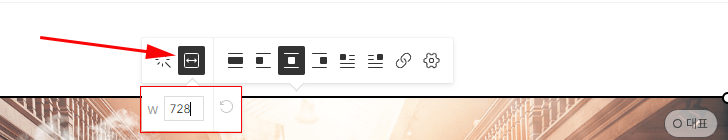
테스트한 이미지를 가로 728픽셀 485픽셀로 줄여보았습니다. webp로 형식만 변환했을 때 122kb였는데 거의 절만 수준인 65kb 용량이 줄어들었습니다.
결과적으로 1.2메가 이미지의 형식과 크기만을 줄였여 이미지 용량을 65kb로 만들었습니다.
3. 오프스크린 이미지 지연
세 번째 “오프스트린 이미지 지연하기”입니다.
이미지 속성에 loading="lazy"를 넣어 주어야 하는데 본문에 들어가는 이미지의 경우 티스토리에서 속성 추가를 하지 못하게 해 놓아 해결이 어렵습니다.
좋은 방법은 아니지만 자바스크립트를 이용해 해결할 수는 있는 있지만 억지로 해결하기보다는 티스토리 측에 지속적으로 loading="lazy" 속성을 추가해 달라고 요청하는 것이 더 좋은 해결책이라 여겨집니다.
이미지 지연에 대해서는 일단 넘어가도록 하겠습니다.
4. 이미지 크기 명시
네 번째 “이미지 요소에 width 및 height가 명시되어 있지 않습니다.”입니다.
이미지의 width값과 height값은 로딩 속도와는 관련 없지만 코어 웹 바이탈 측정 항목 중 CLS(Cumulative Layout Shift) 점수에 영향을 미치게 됩니다.
CLS란 누적 레이아웃 변경을 의미하는 것으로 자세한 사항은 web dev CLS 설명을 참고하세요.
우리가 할 일은 티스토리에 이미지를 넣을 때 width와 height값을 꼭 입력하는 것입니다.

입력란에 이미지의 가로 크기 값을 넣어 줍니다. 세로 값은 이미지 크기에 맞게 자동으로 입력됩니다.
5. 이미지 요소에 대체텍스트 넣기
마지막으로 “이미지 요소에 [alt] 속성 없음”입니다. 티스토리 이미지 최적화에 필수적인 사항이지만 귀찮아서 빼먹는 경우가 많은 것 같습니다.
이미지 대체텍스트인 alt 속성은 로딩 속도와는 관련 없지만 SEO항목 중 접근성 점수에 영향을 미치게 됩니다.접근성은 SEO에서 매우 중요한 요소입니다.
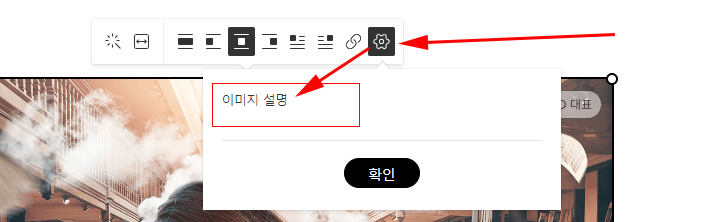
해결 방법은 width 및 height 값 넣는 것처럼 매우 쉽습니다. 설정 아이콘을 클릭 후 대체텍스트를 입력해 줍니다.

결과
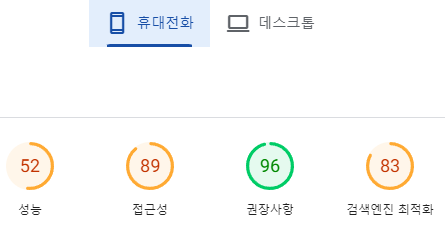
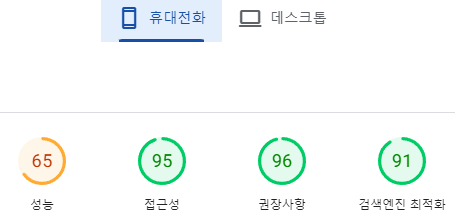
티스토리 이미지 최적화 전과 후에 대한 구글 PageSpeed Insights의 결과로 성능을 비롯해 접근성, 검색엔진 최적화 점수가 높아진 것을 확인할 수 있습니다.
이미지 최적화 전

이미지 최적화 후

그리고 본문에 너무 많은 이미지를 넣는 것 또한 로딩 속도를 느리게 하는 요인이 되니 최소한의 이미지만 넣도록 합니다.
참고 : 구글 “PageSpeed Insights 결과”에는 앞서 해결한 문제점들이 계속 표시됩니다. 이유는 티스토리에서 제공되는 이미지들 때문입니다. 가령 새 글 표시 아이콘, 공감, 공유 아이콘등이 있습니다.
여기까지 티스토리 이미지 최적화 방법에 대해 알아보았습니다.



