티스토리 인용구 닫기 따옴표, 스토리 블로그 인용구에는 여는 따옴표는 있지만 닫는 따옴표는 없습니다.

이는 시각적으로 완성도가 떨어지고, 인용구인지 아닌지 구분하기 어려울 때도 있습니다.
네이버 블로그에서는 여닫는 따옴표가 기본 제공되지만, 티스토리에서는 그렇지 않아 네이버 블로그에서 티스토리로 넘어온 분들에게는 낯설게 느껴질 수 있습니다.
이 문제를 해결하기 위해 CSS 코드를 간단히 추가하면 티스토리에서도 닫는 따옴표를 표시할 수 있습니다.
이번 포스팅에서는 티스토리 인용구 닫기 따옴표 추가 방법을 단계별로 소개하겠습니다.
목차
티스토리 인용구 닫기 따옴표 적용 모습
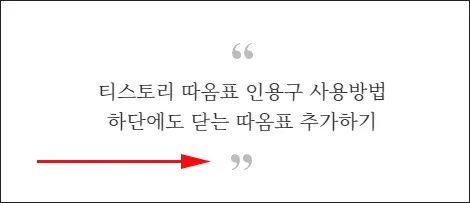
아래는 닫는 따옴표가 추가된 인용구의 예시입니다.

위 이미지처럼 인용구 하단에 닫는 따옴표가 잘 표시되어 보다 깔끔한 인용구가 완성되었습니다.
이 효과를 적용하려면, 아래의 CSS 코드를 티스토리 스킨 설정에 추가하면 됩니다.
티스토리 인용구 닫기 CSS 코드
아래 코드를 복사하여 티스토리 “스킨 편집”의 CSS 영역에 붙여넣기만 하면 닫는 따옴표가 자동으로 적용됩니다.
/* 인용구 닫기 따옴표 추가 */
#tt-body-page blockquote[data-ke-style='style1']::after {
content: '';
display: block;
background: url(https://t1.daumcdn.net/keditor/dist/0.4.9/image/blockquote-style1.svg)
no-repeat 50% 0;
padding-top: 34px;
transform: rotate(180deg);
}💡 참고: 참고로 글 작성 중에는 닫기 따옴표가 보이지 않습니다. 적용된 모습을 보려면 미리 보기를 하거나 글을 발행하면 인용구 하단에 닫기 따옴표가 표시됩니다
티스토리 인용구 닫기 CSS 코드 추가 방법
아직 CSS 코드를 추가하는 방법을 모르시는 분들을 위해 간단히 설명드리겠습니다.
1. 티스토리 관리 페이지 접속
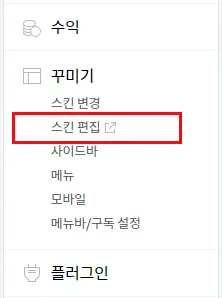
티스토리 관리 페이지로 접속한 뒤, 왼쪽 메뉴에서 “꾸미기” 항목의 하위 메뉴 “스킨 편집”을 클릭합니다.

2. HTML 편집 버튼 클릭
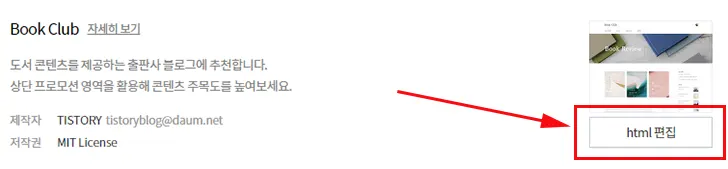
스킨 편집 화면에서 스킨 이미지 아래의 “HTML 편집” 버튼을 클릭합니다.

3. CSS 코드 추가
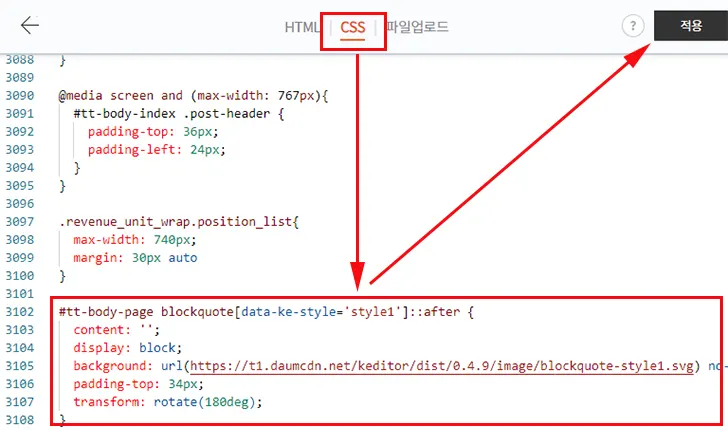
HTML 편집 화면에서 “CSS” 탭을 선택합니다. 페이지 하단의 빈 공간에 위에서 제공된 CSS 코드를 붙여넣습니다.

추가가 끝났다면, “적용” 버튼을 클릭하여 저장합니다.
4. 미리보기 또는 발행
코드를 적용한 뒤, 새로 작성한 글을 미리보기하거나 발행하여 인용구에 닫는 따옴표가 제대로 표시되는지 확인합니다.
결론
간단한 CSS 코드 추가만으로 티스토리 인용구에 닫는 따옴표를 적용할 수 있습니다. 이를 통해 글의 시각적 완성도를 높이고, 독자들이 인용구를 명확하게 인지할 수 있도록 도와줍니다.
특히 티스토리를 꾸준히 사용하는 블로거라면, 이러한 작은 변화가 독자 경험에 긍정적인 영향을 줄 수 있습니다.
이 포스팅을 참고하여 닫는 따옴표를 추가하고, 더욱 깔끔하고 전문적인 블로그를 운영해보세요!



