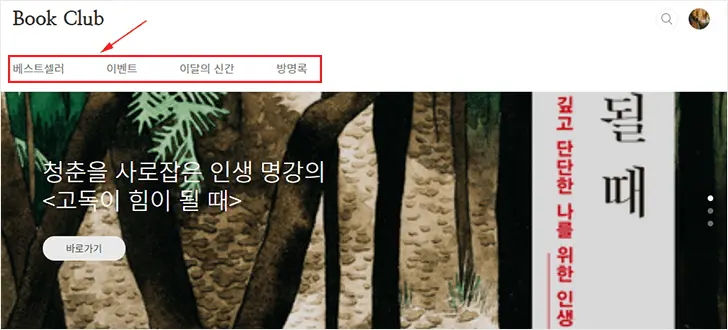
티스토리 상단 메뉴 설정 방법, 상단 메뉴바를 지원하는 스킨만 해당되는 설명으로 기본 스킨 중에는 북클럽, 오디세이, 왓에버 스킨이 해당되며 일부 이용자 제작 스킨에도 적용되어 있으니 참고하시기 바랍니다.

티스토리 상단 메뉴 설정
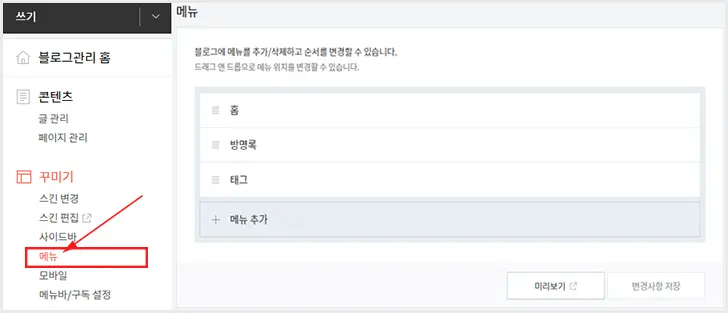
메뉴를 설정하기 위해서는 블로그 관리 홈에서 꾸미기 > 메뉴를 선택합니다.

기본 적으로 홈, 방명록, 태그 등이 적용되어 있으며 삭제는 마우스를 올리면 삭제 버튼이 나타납니다.
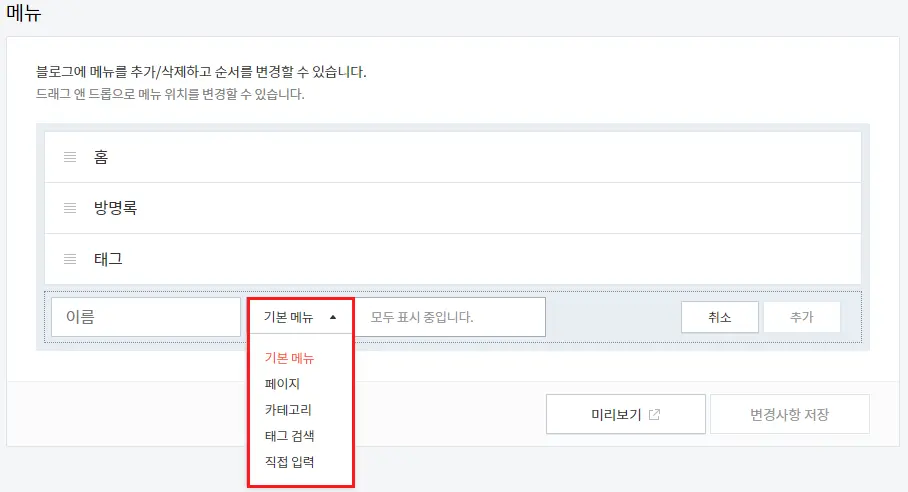
추가 가능한 메뉴는 기본 메뉴, 페이지, 카테고리, 태그 검색, 직접 입력이 있습니다. 각각의 의미와 추가 방법을 알아보겠습니다.

1. 기본 메뉴
기본 메뉴는 각 스킨에서 제공되는 것만 표시됩니다. 예를 들어 방명록을 지원하지 않는 스킨의 경우에는 방명록이 표시되지 않습니다.

이미 설정되어있는 경우에는 입력란에 “모두 표시 중입니다.” 문구만 보입니다.
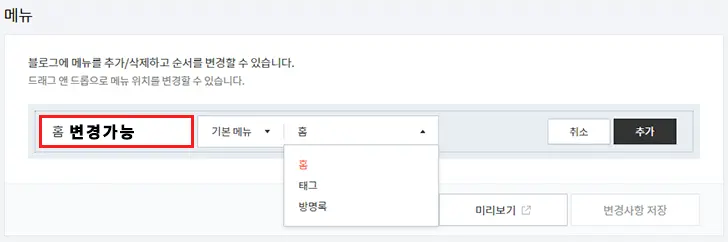
기본 메뉴에서 원하는 것을 선택하고 변경사항 저장을 눌러줍니다. 왼쪽 이름 입력란은 기본적으로 선택한 항목과 동일하지만 사용자가 원하는 이름으로 변경할 수 있으며 입력된 이름이 메뉴에 노출됩니다.
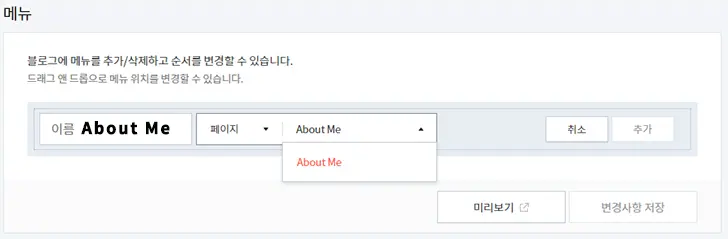
2. 페이지
페이지가 있는 경우에 페이지 명이 나타나고 없는 경우 “페이지가 없습니다.’문구만 보입니다.
페이지는 블로그 관리 홈 > 콘텐츠 > 페이지 관리에서 작성할 수 있습니다.
참고: 티스토리 페이지 기능 소개

기본 메뉴와 마찬가지로 원하는 메뉴를 선택하고 이름을 입력합니다.
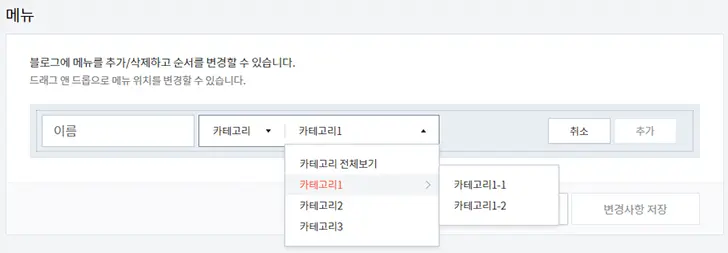
3. 카테고리
카테고리 관리에서 만든 모든 카테고리들을 메뉴에 추가할 수 있습니다. 단, 메뉴바의 가로넓이를 넘지 않도록 주의해야 합니다.

북클럽이나 오디세이 스킨처럼 사이드바에 카테고리가 있다면 특별한 경우가 아닌 이상 메뉴에 넣는 것은 지양하는 것이 좋을 것 같습니다.
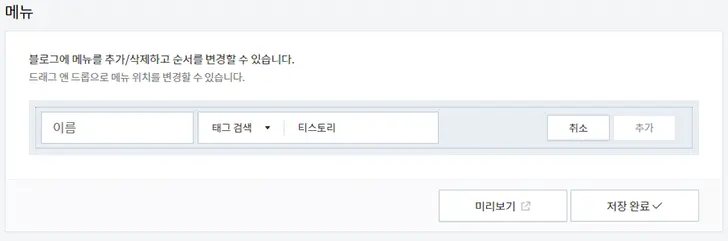
4. 태그 검색
대부분의 티스토리 사용자들은 태그 메뉴보다는 카테고리에 익숙할 것입니다. 구글 블로거를 사용해본 경험이 있다면 태그 메뉴 사용이 어렵지 않을 것입니다.
참고 : 티스토리에서의 태그는 포털 사이트 검색 노출을 위한 것이 아닙니다. 내 블로그 내에서 사용하기 위한 것이며 태그는 카테고리보다 유연하여 카테고리의 상위 또는 하위 개념이 될 수 있습니다.
태그에 대한 보다 자세한 사항은 구글 검색을 통해 알아보시길 바랍니다.
글 작성 시 입력한 태그 중 하나를 태그 검색 입력란에 입력 후 메뉴에 표시될 이름을 입력합니다.

입력한 태그가 잘 생각나지 않을 경우 내블로그.tistory.com/tag로 접속해 보시면 그 동한 입력한 태그명들을 볼 수 있습니다.(스킨에 따라 빈 페이지일 수 있습니다)
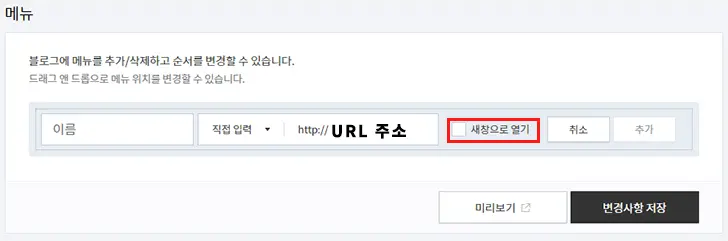
5. 직접 입력
직접 주소를 입력할 수 있어 활용도가 매우 높습니다. 특정 포스팅 주소를 입력해도 되고 현재 블로그 외 네이버 카페나 블로그 주소를 입력해도 됩니다.
주소 입력 후 이름을 넣고 경우에 따라 새창으로 열지 아니면 현재 페이지에서 열지를 결정해 생창으로 열기를 체크 또는 해제를 합니다.

메뉴 설정 어렵지 않죠? 주의할 점은 메뉴가 상단에 있을 경우 스킨에 따라 가로 폭을 넘지 않도록 개수를 조절해야 합니다.
방문자가 하나의 글만 읽고 이탈하지 않고 더 오랜 시간 동안 체류할 수 있도록 메뉴 기능을 잘 활용하시길 바랍니다.



