티스토리 사이드바 광고 애드센스 설정 및 추가 설치 방법, 스킨 편집 없이 사이드바에 여러 개의 애드센스 또는 기타 광고를 넣고자 하는 경우 유용한 방법일 수 있어 소개합니다.
티스토리 사이드바 광고 애드센스
티스토리 사이드바에 애드센스 광고를 넣는 방법은 총 3가지가 존재합니다. 그중 스킨 편집 없이 추가하는 방법 2가지를 소개합니다.
참고로 사이드바라고 해서 꼭 오른쪽이나 왼쪽 사이드에 위치하지는 않습니다. 스킨에 따라 블로그 하단에 위치하는 경우도 있습니다.
티스토리 애드센스 관리 광고 설정
첫 번째 방법으로 다들 알고 있는 티스토리에서 제공하고 있는 애드센스 관리 도구를 이용하는 방법입니다. 이 방법으로는 사이드바에 애드센스 광고 1개만 넣을 수 있습니다.
티스토리 블로그 관리 홈으로 접속합니다.
왼쪽 메뉴를 살펴보면 수익 > 애드센스가 있습니다.
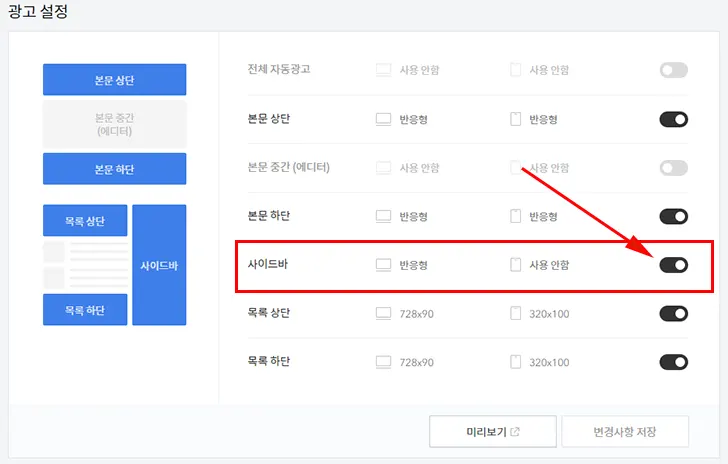
사이드바의 스위치를 ON으로 켜 줍니다. 사이드바가 없는 스킨에서는 작동되지 않습니다.

스위치를 켰다면 아래 “변경사항 저장”버튼을 클릭합니다.
그리고 사이드바에서의 위치를 조정하기 위해 왼쪽 메뉴 중 꾸미기 > 사이드바를 클릭해 이동해 줍니다.
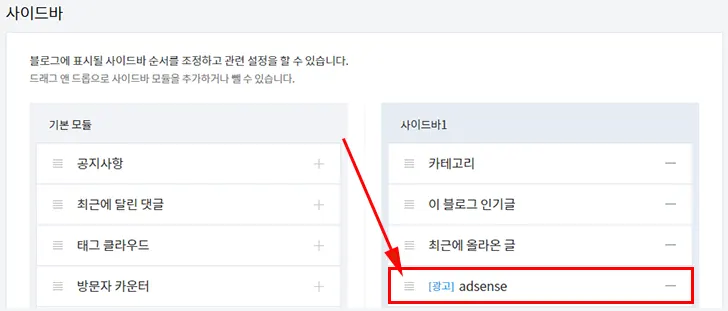
사이드바 설정에서 사이드바 1에 보면 방금 전 설정한 애드센스 광고가 추가된 것을 확인할 수 있습니다.
위치를 변경하고 자 할 경우 4 줄로 된 아이콘 위에 마우스를 올리면 이동 표시 아이콘이 나타납니다.
클릭 후 드래그하듯 위, 아래로 이동시켜 원하는 위치에서 놓습니다.

만약 애드센스 광고를 빼고 싶다면 오른쪽 끝 마이너스 “-” 표시를 클릭하면 기본 모듈로 이동되면서 애드센스가 사이드바에서 제거됩니다.
이후 다시 적용을 원할 경우 기본 모듈에서 플러스 표시를 클릭해 추가해 줍니다.
티스토리 배너 출력 플러그인
애드센스 관리에서는 사이드바에 광고를 하나만 추가할 수 있습니다.
2개 또는 그 이상의 광고를 사이드바에 넣으려면 티스토리 플러그인 중 “배너 출력”을 이용하면 손쉽게 여러 개의 광고를 추가할 수 있습니다.
이렇게 추가된 광고는 스킨을 변경하더라도 계속 유지된다는 장점이 있어 매우 유용하게 사용됩니다.
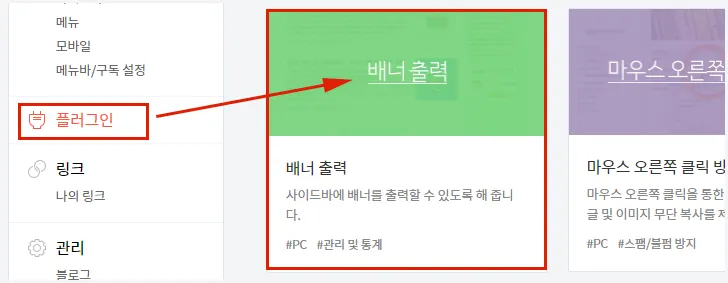
티스토리 블로그 관리 홈 왼쪽 메뉴에서 “플러그인”을 찾아 클릭 후 나타난 팝업 창 하단 “적용” 버튼을 클릭합니다.

사이드바 설정으로 이동합니다.
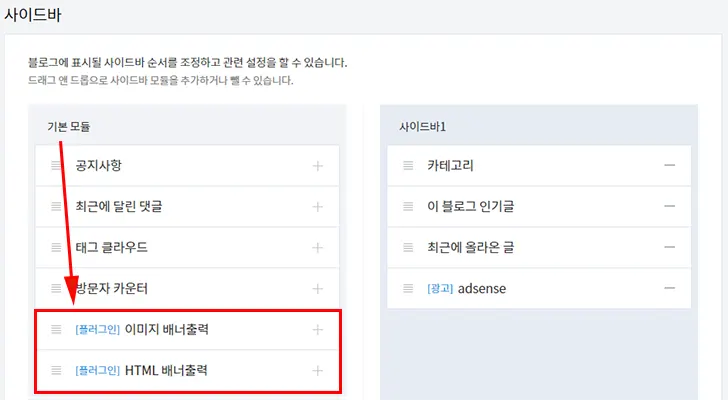
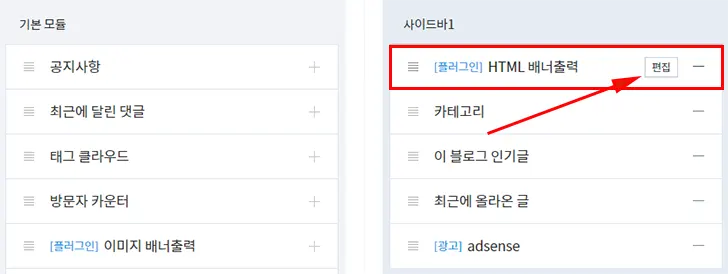
사이드바 기본 모듈에 “이미지 배너 출력”과 “HTML 배너 출력” 플러그인이 추가된 것을 볼 수 있습니다.

여기서 우리 한테 필요한 것은 “HTML 배너 출력”입니다. HTML 배너 출력 끝 부분 플러스 표시를 클릭합니다.
오른쪽 사이드바 1에 추가된 것을 볼 수 있습니다. 마우스 커서를 살짝 올리면 “편집” 버튼이 나타납니다.

편집 버튼을 클릭해 줍니다.
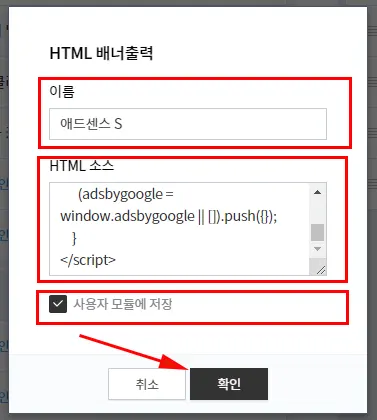
이름 입력란에 기억하기 쉬운 이름을 입력 후 HTML 소스 입력 창에 출력할 자신의 애드센스 광고 코드를 입력합니다. 저는 “디스플레이 광고” 코드를 입력했습니다.
그리고 아래 “사용자 모듈에 저장”에 체크 후 확인 버튼을 클릭합니다.

참고로 “사용자 모듈에 저장”하는 이유는 재사용을 하기 위해서입니다.
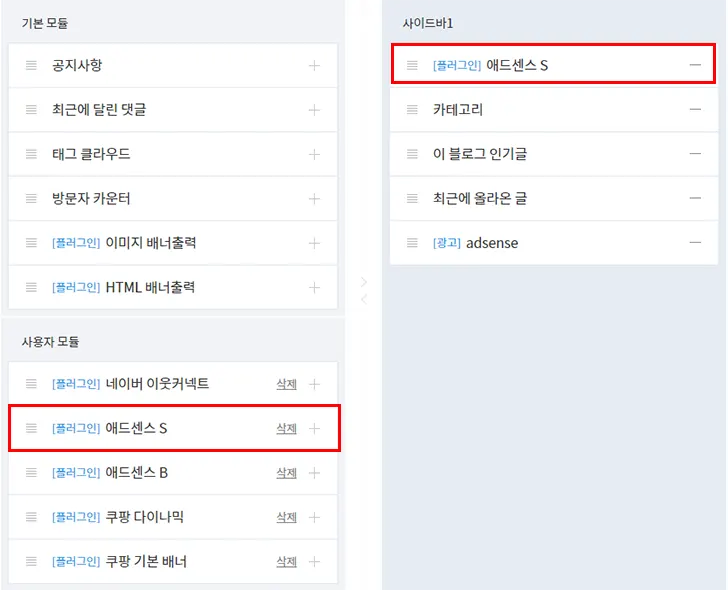
사이드바 1 외에 사용자 모듈 부분에도 추가된 것을 확인할 수 있습니다.

사용자 모듈에 있는 플러그인의 “플러스 표시”를 클릭만 하면 사이드바에 애드센스 광고 추가됩니다.
이상 티스토리 사이드바에 애드센스 광고 설정 및 추가 방법이었습니다.



