티스토리 북클럽 댓글 제거, 블로그를 운영하면서 깔끔한 디자인 로딩 속도 최적화, 블로그의 특성 등의 이유로 댓글 기능 제거의 필요성을 느끼게 됩니다.
이 포스팅에서는 북클럽 스킨에서 댓글 영역을 안전하게 제거하는 방법을 알려드립니다.
HTML 편집에 익숙하지 않더라도, 이 단계별 설명을 따라 하면 쉽게 작업을 완료할 수 있습니다.
목차
댓글 영역 삭제를 위한 준비 단계
- 스킨 백업
스킨에서 댓글 영역을 제거하기전 티스토리 스킨 백업 복구을 참고해 스킨을 백업해 둡니다. - 티스토리 블로그 관리 페이지 접속
먼저, 티스토리 블로그 관리 홈으로 이동합니다.
관리 홈에서 왼쪽 메뉴를 확인한 뒤, “스킨 편집” 버튼을 클릭합니다.
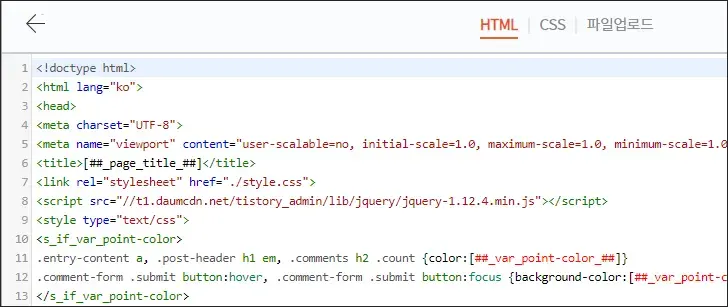
스킨 편집 화면에서 HTML 편집 탭으로 이동합니다.

- HTML 편집 화면에서 댓글 영역 찾기
HTML 편집 화면이 열리면, 댓글 영역 코드를 찾아야 합니다.
검색 기능을 사용하면 쉽게 찾을 수 있습니다. 검색 기능 사용하기
- 키보드에서 Ctrl + F (Mac은 Command + F)를 누릅니다.
- 검색창에
comments를 입력하고 Enter 키를 누릅니다.
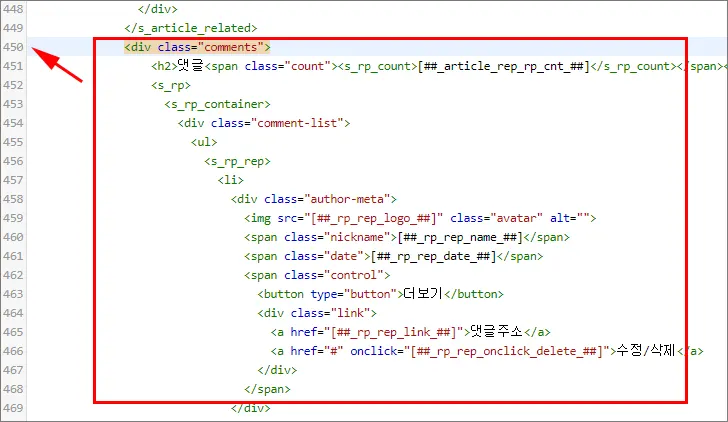
검색 결과로 댓글 영역의 시작 부분인<div class="comments">를 쉽게 찾을 수 있습니다. 줄번호로 찾기 - 댓글 영역은 보통 450번 줄에 위치해 있습니다.
<div class="comments">를 직접 찾아가면 됩니다.
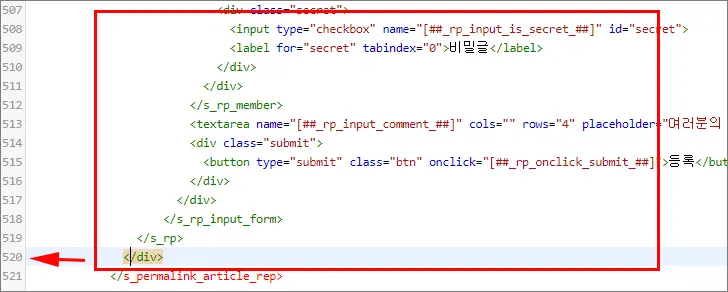
댓글 영역의 끝 부분은 대개 520번 줄 근처의</div>태그에 있습니다.
티스토리 북클럽 댓글 제거
- 댓글 영역의 시작과 끝을 정확히 찾습니다.
댓글 영역은<div class="comments">로 시작하여</div>로 끝납니다.

- 댓글 영역 코드 삭제
<div class="comments">부터</div>까지를 마우스로 드래그하여 선택합니다.
선택한 뒤, Delete 키를 눌러 삭제합니다.

- 코드 확인하기
삭제 후에도 HTML 코드가 올바르게 구성되어 있는지 꼭 확인하세요.
삭제한 부분의 앞뒤 태그가 연결되며, 다른 부분에 영향을 주지 않도록 주의합니다.
(예: 삭제 시<div>와 같은 태그 구조가 깨지지 않았는지 확인하세요.)
티스토리 북클럽 댓글 제거 후 마무리 작업
- 저장하기
댓글 영역을 삭제한 후, 상단의 저장 버튼을 눌러 변경 사항을 저장합니다. - 블로그 확인하기
블로그로 돌아가 새로 고침(F5)을 눌러 댓글 영역이 정상적으로 제거되었는지 확인합니다.
삭제가 제대로 이루어졌다면 댓글 관련 UI가 더 이상 보이지 않아야 합니다.
추가 팁: 댓글 영역 숨기기
댓글 영역을 삭제하는 대신, 댓글 스타일을 최소화하거나 숨길 수도 있습니다.CSS를 활용해 댓글 영역을 보이지 않게 설정하는 방법입니다.
아래 코드를 CSS 편집에 추가하면 댓글 영역을 비활성화할 수 있습니다:
.comments {
display: none;
}이 티스토리 북클럽 댓글 제거 포스팅을 참고하여 댓글 영역을 손쉽게 제거하고, 깔끔하고 집중도 높은 블로그 디자인을 완성해보세요!



