티스토리 메타태그 플러그인, 티스토리 html 헤드 부분에 메타 태그를 넣어야 할 때 스킨 편집 없이 티스토리에서 제공하는 플러그인을 이용하면 아주 쉽고 간편하게 메타 태그를 넣을 수 있습니다.
처음 한 번만 “메타태그 등록” 플러그인을 이용해 입력해 놓으면 스킨을 변경하더라도 다시 입력할 필요 없이 계속 유지가 됩니다.
티스토리 메타태그 넣기
티스토리를 사용하면서 메타 태그를 넣는 대표적인 경우가 네이버 웹마스터 도구와 구글 서치콘솔 등록 시 소유자 확인을 위해 메타태그를 넣게 됩니다.
많은 분들이 메타태그를 넣기 위해 티스토리 스킨 편집에 코드를 직접 넣고 있는데요 이렇게 하면 스킨을 변경할 경우 다시 입력해야 하는 번거로움이 발생됩니다.
티스토리에서 제공하는 플러그인 중 “메타 태그 등록”을 사용해 보시는 것을 적극 추천드립니다.
티스토리 메타태그 플러그인
구글 서치 콘솔과 네이버 웹마스터 도구 등록 시 메타 태그 등록 방법을 예로 들어 보겠습니다.
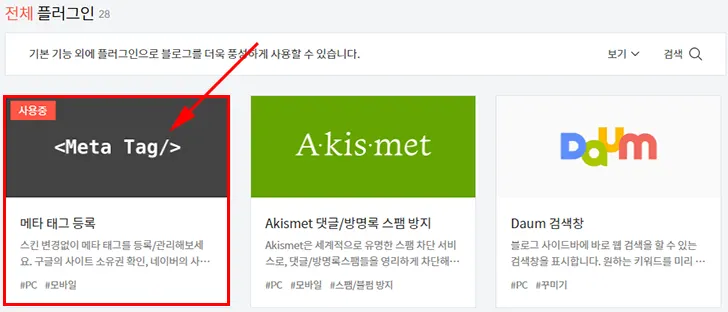
티스토리 블로그 관리 홈으로 접속해 왼쪽 메뉴 중 “플러그인”을 선택 후 플러그인 중 “메타태그 등록”을 찾아 클릭합니다.

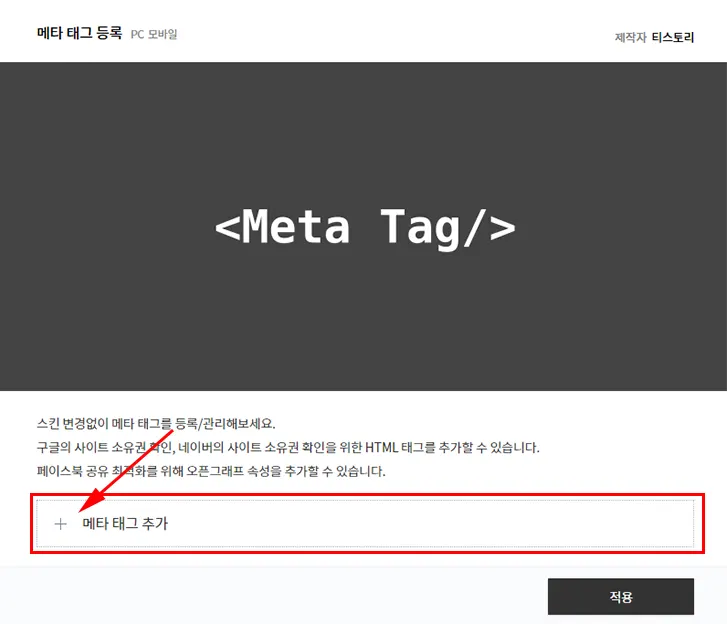
메타 태그 추가를 클릭합니다.

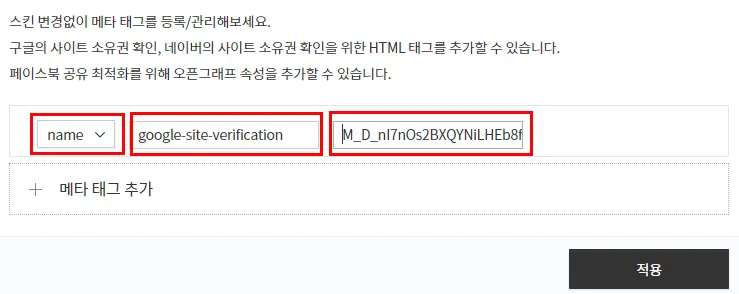
메타 태그를 입력할 때 첫 번째 항목은 “name”으로 하고 두 번째 메타 네임 값을 그리고 세 번째는 콘텐츠의 값을 입력합니다.

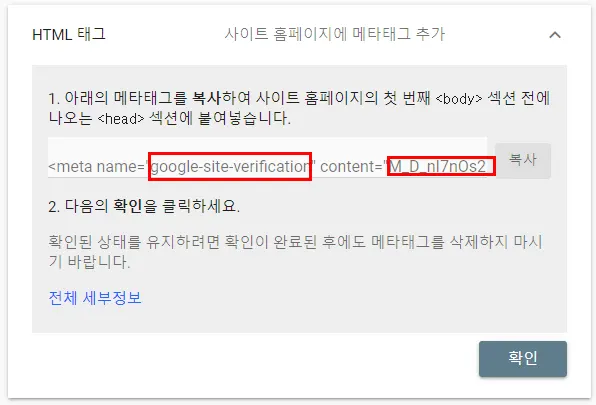
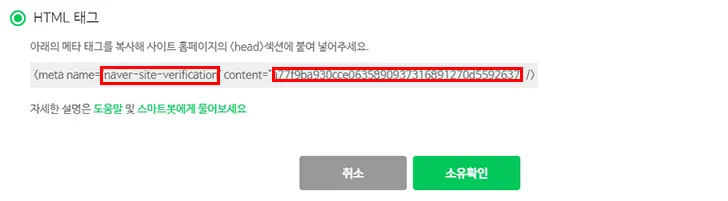
구글 서치콘솔 HTML 태그를 입력할 경우 아래 이미지에서 붉은색 부분을 넣어 주면 됩니다. 이때 따옴표 표시는 제외하고 텍스트만 넣어 줍니다.

네이버 웹마스터 도구 HTML 태그의 경우도 동일합니다.

로봇 텍스트 메타 태그 넣기
추가 적으로 로봇 텍스트 메타 태그 넣는 방법도 알아봅니다.
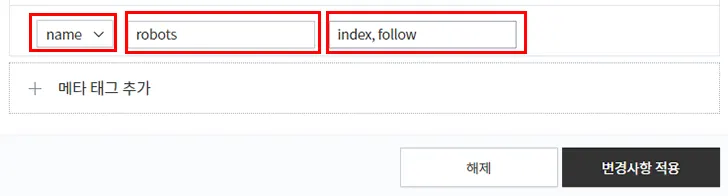
<meta name="robots" content="index, follow">
방법은 네이버나 구글 웹마스터 도구와 같습니다. 첫 번째 항목은 “name” 두 번째 입력에 “robots” 그리고 마지막에 “index, follow”을 입력합니다. 여기서도 마찬가지로 따옴표는 제외하고 넣습니다.

이렇게 한번 입력된 메타 태그는 직접 삭제하지 않는 이상 스킨을 변경해도 계속 유지되니 활용해 보시길 바랍니다.
이상으로 메타태그 플러그인을 이용한 티스토리 메타태그 넣는 방법을 알아보았습니다.



