스킨 변경 후 발생될 문제를 최소하 하기 위해 티스토리 스킨 변경 전 4가지 체크 사항에 대해 알아보도록 하겠습니다.
티스토리 스킨 변경 전 4가지 체크 사항
아래 순서대로 진행을 합니다.
- HTML에 개별적으로 넣은 코드 확인
- 현재 스킨 보관함에 백업
- 구글 서치 콘솔 및 네이버 웹마스터 도구 오류 확인
- 스킨 설정 사항 체크
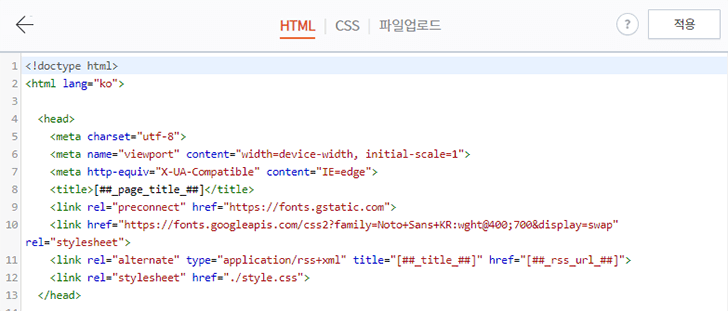
HTML에 개별적으로 넣은 코드 확인
HTML에 개별적으로 넣은 코드 등이 있는지 체크하고 있다면 복사해 메모장 등에 저장해 놓습니다. 대부분 헤드 영역에 메타태그 또는 네이버 웹마스터 도구나 구글 서치 콘솔 소유자 확인 코드 그리고 애드센스 자동 광고 코드 등을 넣습니다.

웹마스터 도구나 메타태그 등은 가급적이면 티스토리 플러그인 중 메타태그 등록 플러그인을 이용해 등록하시는 것을 권해 드립니다. 이렇게 하면 스킨을 변경해도 그대로 적용됩니다.
사용 중인 스킨 보관
티스토리 스킨 변경 전 스킨을 보관함에 백업합니다.
스킨 보관함에 보관 시 HTML/CSS 편집 및 사이드바 설정 등의 정보까지 저장되며 스킨 변경 후 문제가 발생될 경우 이전 상태로 즉시 복구됩니다.
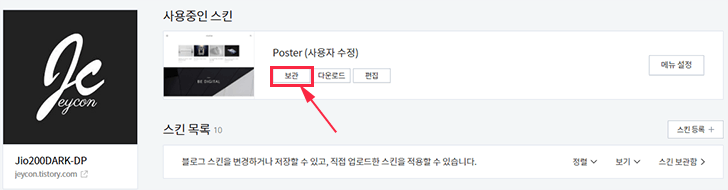
티스토리 블로그 관리 홈 > 꾸미기 > 스킨 변경
사용 중인 스킨 보관 버튼을 클릭합니다.

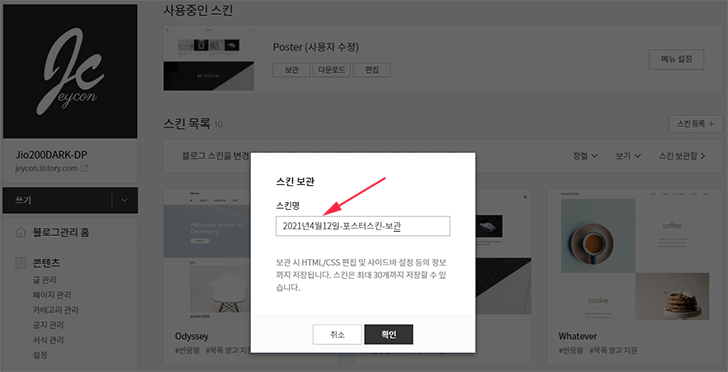
팝업창이 나타나면 스킨명 입력란에 스킨명 또는 알기 쉬운 이름으로 입력하고 확인 버튼을 누릅니다.

티스토리 스킨 보관 방법은 아주 쉽고 간편하게 되어있습니다.
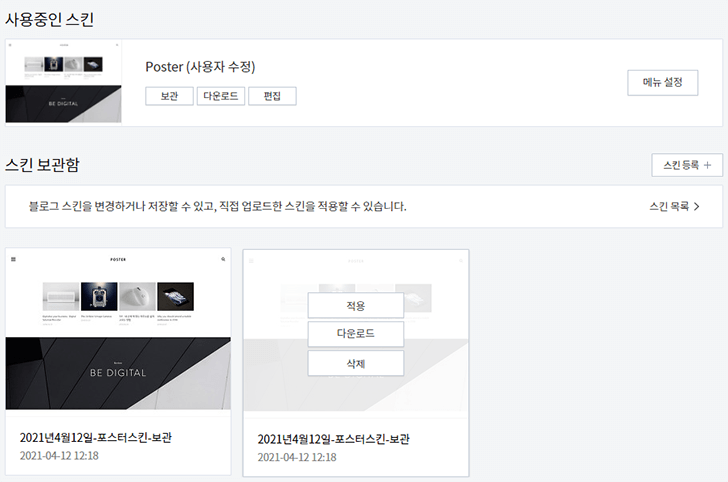
보관 스킨 확인
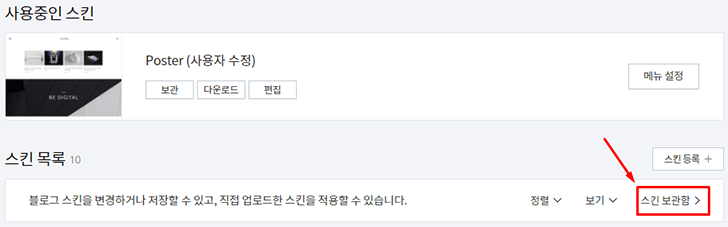
조금 전에 보관한 스킨이 보관함에 잘 보관되었는지 확인합니다. 이전 스킨을 다시 적용할 때도 방법은 같습니다.
티스토리 블로그 관리 홈 > 꾸미기 > 스킨 변경
스킨 목록 아래 스킨 보관함 버튼을 클릭합니다.

보관된 스킨들이 보입니다. 이 전 스킨으로 복구하려면 썸네일에 마우스를 올리고 적용 버튼을 클릭합니다.

아래 내용은 구글 서치 콘솔 오류 관련 내용으로 필요한 분들만 읽어 보시길 바랍니다. 구체적으로 쓰자면 너무 긴 내용이 되기 때문에 간략하게만 적었습니다.
구글 서치 콘솔 및 네이버 웹마스터 도구
스킨 변경 후 구글 서치 콘솔이나 네이버 웹마스터 도구에 오류 표시가 나타나는 경우가 있습니다. 그런데 대부분 스킨 변경 전부터 발생된 문제인 경우가 더 많았습니다.
우선 원인을 알아야 문제 해결이 빨라집니다. 이전부터 발생된 문제인지 아니면 스킨 변경 후 발생된 문제인지를 알아야 하기 때문에 스킨 변경 전에 웹마스터 도구에 접속해 오류가 있는지 확인하는 것이 중요합니다.
우선 구글 서치 콘솔에서 중요한 3가지 부분만 체크합니다.
- 색인 생성 범위
- Sitemaps
- 탐색경로
1. 색인 생성 범위
붉은색 박스에 오류가 있는지 확인합니다. 참고로 제외됨은 신경 쓰지 않아도 됩니다. 대부분 중복된 주소 때문에 제외된 것입니다. 유효 수가 본인 포스팅 수 와 같거나 많은 면 정상입니다.

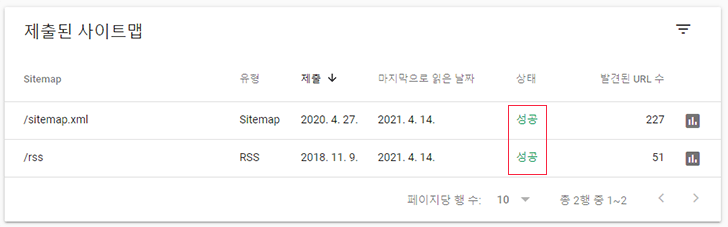
2. Sitemaps
현재 사이트맵 상태를 확인합니다. 초록색으로 성공으로 되어있으면 정상입니다.

스킨 변경 후 사이트맵과 RSS를 다시 등록해야 하는지 질문하시는 경우가 많이 있습니다. 하지만 사이트맵과 RSS는 스킨 변경과 무관 합니다.
사이트맵과 RSS는 포스팅을 완료할 때마다 서버에서 자동적으로 다시 작성됩니다. 다시 작성된 사이트맵과 RSS파일은 웹마스터 도구에 등록된 주소를 통해 구글을 비롯해 검색엔진 봇이 수시로 체크해 가져 갑니다.
간혹 스킨 변경과 무관하게 웹마스터 도구에 등록된 사이트맵과 RSS 연결이 끊어질 때가 있는데 수시로 체크해서 연결이 끊어졌다면 다시 연결해주는 방법이 유일합니다.
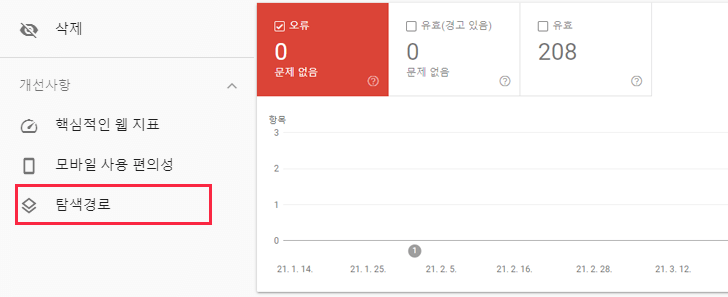
3. 탐색경로
가장 문제가 많이 나타난다는 탐색 경로입니다.

탐색 경로 오류에 대한 내용은 아래 스킨 설정 사항을 읽어 보시길 바랍니다.
스킨 설정 사항
스킨 변경 후 나타나는 대표적인 오류가 [탐색경로 오류 ‘itemListElement’ 입력란 누락] 문제일 것입니다. 사실 특별히 신경 쓰지 않아도 되지만 오류 방지를 위한 체크사항을 알려드리겠습니다.
스킨을 변경하면서 스킨도 변경했으니 새로운 마음으로 블로그를 운영해야겠다는 생각이 들어 카테고리도 다시 만들기도 하고 삭제하기도 하고 홈 화면 목록 수도 조정해 보곤 합니다.
우선 빈 카테고리가 있는지 확인하시고 있다면 삭제합니다.
그리고 블로그 관리 홈 > 꾸미기 > 스킨 편집으로 이동해 홈 설정과 기본 설정을 확인합니다.
스킨에 따라 최신 글 버튼이 없는 경우도 있습니다. 있다면 최신 글 버튼을 클릭합니다.

첫 번째 홈 설정에서 홈 화면 글 수을 확인하고 메모장에 기록해 놓습니다.
홈 화면 글 수란 : 커버를 사용하지 않는 스킨에서 블로그 첫 메인화면에 보이는 목록(리스트)의 수입니다.
두 번째 기본 설정에서도 마찬가지로 글 목록 글 수의 수를 기록해 놓습니다. 이 부분은 카테고리 또는 검색 결과 등으로 들어갔을 때 보이는 목로 수를 의미합니다.
새로운 스킨으로 변경 후 기존 설정과 똑같이 설정 후 저장합니다.
구글 서치 콘솔에서 탐색경로 오류가 발생되는 대표적인 원인이 빈 카테고리로 알고들 있습니다. 빈 카테고리를 클릭해 접속해 보면 아무것도 없는 페이지가 나옵니다.(깊이 있는 내용은 생략)
목록 수도 마찬가지입니다. 기존에 한 페이지에서 보여줄 목록 수가 10개 있었는데 새로운 스킨에서는 페이지 당 보여줄 목록수가 20개 라면 빈 페이지 주소가 발생됩니다.

예) :
- 현재 설정: 게시물 100개 페이지당 보여줄 목록수 10개로 전체 페이지 수는 10페이지가 됩니다.
- 새 스킨 설정 : 게시물은 변동 없는데 페이지당 보여 중 목록 수를 20개로 했다면 전체 페이지 수는 5페이지가 됩니다.
기존에 있었던 페이지 6부터 페이지 10까지가 빈 페이지가 됩니다. 이때 탐색경로 오류가 발생됩니다. 이 문제는 시간이 지나면 해결되는 문제입니다.
마치며
가능한 최대한 간단하게 작성했지만 구글 서치 콘솔 때문에 글이 복잡하고 길어진 것 같습니다.
서치 콘솔이나 기타 웹마스터 도구에 익숙하신 분들은 어렵지도 않고 특별히 신경 쓰지 않는 부분 이겠지만 초보자 분들은 스킨 변경 후 어떤 문제가 발생될지 모르기 때문에 스킨 변경이 부담스러울 수도 있을 것입니다.
글 쓰는 것 외에도 새로운 스킨으로 변경하고 설정하고 블로그를 꾸미고 가꾸고 문제를 해결하는 모든 것들이 블로그를 운영하는 맛이고 노하우가 될 것입니다.



