티스토리 본문 중간 광고, 티스토리 서식을 이용해 본문 중간에 애드센스 광고를 넣는 방법으로 한 번만 작성해 놓으면 언제든 본문 내에서 간편하게 재사용할 수 있습니다.
목차
티스토리 본문 중간 광고 넣는 방법
티스토리 본문 중간 광고를 넣는 방법은 총 4가지로 가장 편리한 방법은 애드센스 관리 > 광고 설정에서 중간 광고 스위치를 켜고 본문 에디터 메뉴에서 “광고”를 선택해 넣는 방법입니다.
그런데 이 방식은 광고를 하나만 넣을 수 있다는 것이 단점입니다. 아무래도 티스토리 정책상 과다한 광고를 지양해서 인 것 같습니다.
자동 광고는 내가 원하는 위치에 넣을 수 없다는 단점이 있고 매번 HTML 모드를 이용하는 것은 매우 번거롭습니다.
티스토리 본문 중간 광고 넣는 4가지 방법
- 에디터 메뉴 “광고”
- 자동광고
- HTML모드
- 서식이용
티스토리 서식 쓰기
앞서 언급한 4가지 방법 중 재사용이 용이하면서 본문 내 여러 개의 광고를 넣을 수 있는 서식을 많들어 사용하는 방법을 알아보겠습니다.
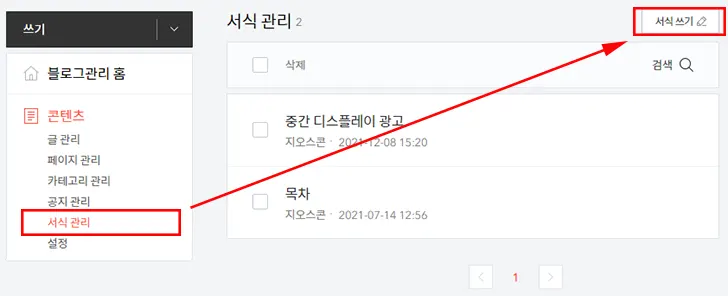
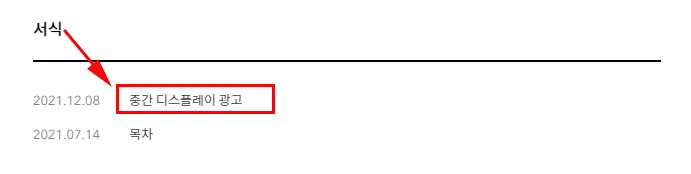
티스토리 블로그 관리 홈으로 접속해 왼쪽 메뉴 중 “서식 관리”를 선택 후 오른쪽 상단 “서식 쓰기” 버튼을 클릭합니다.

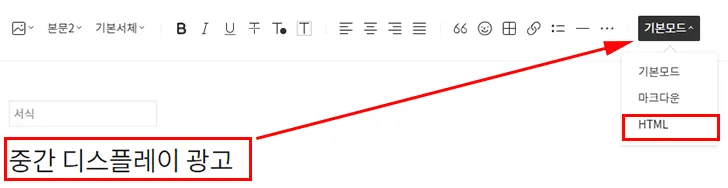
글 쓰기 에디터가 나타나면 제목에 본인이 기억하기 쉽게 제목을 작성하고 상단 메뉴 중 “기본 모드”를 클릭합니다.
하위에 나타난 항목 중 “HTML”를 선택합니다.

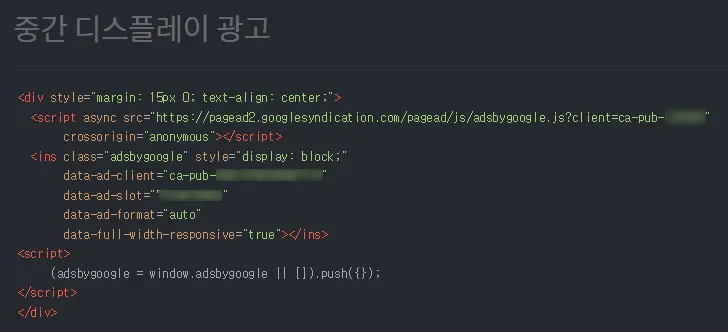
HTML 모드 본인 애드센스 광고 코드를 넣어 주고 에디터 하단 완료 버튼을 클릭해 저장하고 나옵니다.
광고 코드를 넣을 때는 <div></div> 태그 안에 넣어 주어야 글 수정을 해도 광고 코드가 사라지는 것을 방지할 수 있습니다.
<div>
애드센스 광고 코드
</div>광고 상, 하에 15픽셀의 공백과 광고를 가운데 정렬시키려면 아래 코드를 이용하세요.
<div style="margin: 15px 0; text-align: center;">
애드센스 광고 코드
</div>적용예시:)

그리고 아래와 같이 생긴 코드는 경우에 따라 넣어도 되고 넣지 않아도 됩니다.
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-123333" crossorigin="anonymous"></script>넣지 않아도 되는 경우는 자동 광고를 사용하고 있거나 본문 상단 또는 하단, 중간에 티스토리에서 설정한 광고가 있는 경우에는 위 코드를 중복해 사용할 필요는 없습니다.
티스토리 본문 중간 광고 넣기
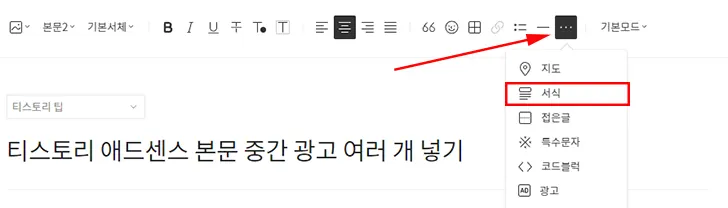
티스토리 본문 글 쓰기에서 광고를 넣고 싶은 위치에 마우스 커서를 놓고 에디터 상단 메뉴 중 “…” 표시를 클릭 후 “서식”을 선택합니다.

팝업 창이 나타나면 서식으로 저장한 제목을 선택합니다.

그러면 아래와 같이 애드센스 코드가 들어간 것을 확인할 수 있습니다. 이런 방식으로 여러 개의 애드센스 광고를 본문 중간에 넣을 수 있습니다.

포스팅 글을 발행하면 애드센스 광고가 송출됩니다.
여기까지 티스토리 본문 중간 광고 넣는 방법에 대해 알아보았습니다.



