티스토리 뷰
SEO를 위해 티스토리 이미지에 대체 텍스트 alt 속성 값과 이미지 사이즈 속성 width, height 값을 넣는 방법을 알아봅니다.
블로깅을 하면서 이미지를 어떻게 다루냐에 따라 검색엔진 최적화에 악영향을 미칠 수도 있고 그 반대일 수 도 있습니다.
지난번에는 로딩 속도 개선을 위한 이미지 최적화였다면 오늘은 이미지 태그 속성에 대해 말해 보려고 합니다.
많은 분들이 이미지 대체 텍스트 alt가 SEO에서 중요하다는 사실은 익히 잘 알고 있을 것입니다. 그 외 이미지의 사이즈를 나타내는 width, height 속성 값도 중요하니 이번 기회에 한번 살펴보시길 바랍니다.
검색엔진 최적화(SEO) 규칙이 2백 가지가 넘는다고 합니다. 그런데 구체적인 사항은 아무도 모르다고 해요.
개인적으로 SEO를 생각할 때 기본 적으로 양질의 글과 웹 표준 준수, 웹 접근성 고려 그리고 사이트 성능 이 4가지 원칙이 기본이 된다고 생각합니다.
티스토리 이미지 대체 텍스트 alt
티스토리 에디터가 변경되면서 이미지에 alt 속성 값을 넣을 수 있는 기능이 사라져 어쩔 수 없이 html 편집에서 이미지 치환자를 찾아 넣어주는 불편함을 겪어 습니다.
얼마 전 티스토리에서는 alt 속성 값을 쉽게 추가할 수 있도록 기능 개선을 해주었는데요 아직 모르시는 분들도 있는 것 같습니다.
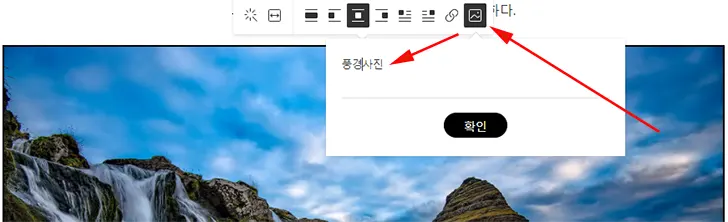
우선 이미지를 업로드하고 이미지를 클릭해 보면 이미지 바로 위에 작은 메뉴 바 같은 것이 나타납니다.

메뉴 바 아이콘 중 가장 오른쪽에 있는 아이콘을 클릭해 대체 텍스트를 입력해 주면 alt 속성이 추가됩니다.
(구) 티스토리 에디터보다 좀 더 편한 것 같습니다.
티스토리 이미지 사이즈 width와 height
많은 분들이 이미지 대체 텍스트 alt에 대해 중요한 요소다라고 강조하고 말하고 있지만 이미지 사이즈 속성인 width와 height에 대해서는 언급하질 않는 것 같습니다.
이미지 대체 텍스트 alt가 웹 접근성이라면 width, height는 사이트 성능과 관련이 있습니다.
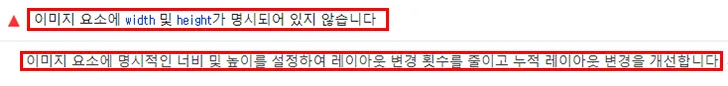
구글 페이지 스피드에서 성능 검사 후 항목에서 붉은색으로 표시된 것 중 "이미지 요소에 width 및 height가 명시되어 있지 않습니다"라는 문구를 볼 수 있습니다.


이미지 요소에 명시적으로 너비와 높이를 설정해 레이아웃 변경 회수를 줄이고 누적되는 레이아웃 변경을 개선하라고 합니다.
이와 관련해 구체적인 사항이 궁금하다면 누적 레이아웃 이동 최적화를 살펴보시기 바랍니다.
블로거에게 구체적인 사항 따위는 사실 필요 없고 그냥 성능 문제로 쉽게 말해 로딩 속도와 연관이 있다고 생각하면 될 것 같습니다.
성능적인 면만 보자면 이미지 대체 텍스트 alt보다 이미지 너비와 높이 값 속성이 더 중요합니다.
그러면 티스토리에서 이미지 너비와 높이 값을 어떻게 넣는지 알아보겠습니다.

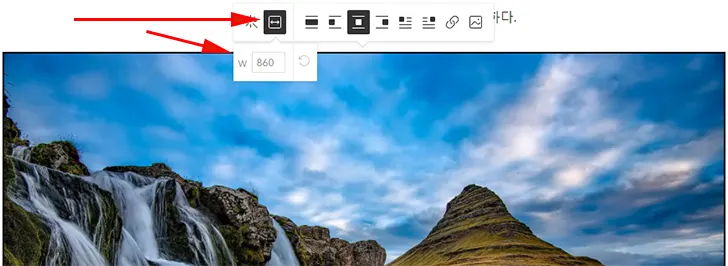
방법은 alt 속성 넣는 것도 마찬가지로 업로드된 이미지 클릭 후 메뉴 바에서 화살 표로 표시한 부분을 클릭 후 이미지 가로넓이를 입력 후 엔터키를 쳐줍니다.
기본적으로 이미지의 너비 값이 입력되어 있지만 저 값이 이미지 태그에 추가되어 있는 것은 아니니 직접 입력해 주어야 합니다.
그런데 여기에 한 가지 단점이 존재합니다.
이미지를 본문에 꽉 차게 넣고 싶을 경우 현재 스킨 본문 폭에 맞혀 크기를 지정하면 되는데 문제는 스킨을 변경할 경우 그리고 변경된 스킨의 본문 폭이 기존보다 넓은 경우 문제가 됩니다.
변경된 스킨의 본문 폭이 더 넓다면 이미지가 본문에 꽉 차지 않고 여백이 생기게 된답니다.
이 부분은 해결할 수 있는 방법은 없습니다. 다만 저처럼 늘 똑같은 본문 크기를 사용한다면 문제없게 지만요.
시각적 요소를 많이 생각한다면 이미지에 너비 값 넣는 것을 고려해야 하고 그렇지 않다면 적극 사용해 보시길 바랍니다.
오늘 말하고 싶은 것은 이미지만 잘 사용해도 로딩 속도를 높이고 검색엔진 최적화에 큰 도움이 된다는 것입니다.
티스토리에서 똑같은 스킨을 사용해도 각자 구글 페이지 스피드 점수가 다른 이유 중 가장 큰 이유라면 이미지 일 것입니다.
