티스토리 뷰
티스토리 로딩 속도를 빠르게 하고 싶다는 마음에 이런저런 정보들을 수집해 적용해 보기도 하고 스킨을 바꿔 보기도 했지만 특별한 효과를 보지는 못했을 것입니다.
사실 광고를 달고 있는 이상 티스토리든 워드프레스든 로딩 속도가 현저히 떨어지는 것은 어쩔 수 없는 현상입니다.
물론 약간의 위험성과 수익 감소를 감내할 수 있다면 불가능한 것은 아닙니다. 현재 이 블로그처럼요 하지만 수익이 우선인 블로그에 권해드리지는 않습니다.
우선 광고 관련은 논외로 하고 티스토리 블로그가 로딩 속도를 개선하기 위해 할 수 있는 가장 쉬운 방법을 알아봅시다.
티스토리 사진 이미지와 로딩 속도 관계
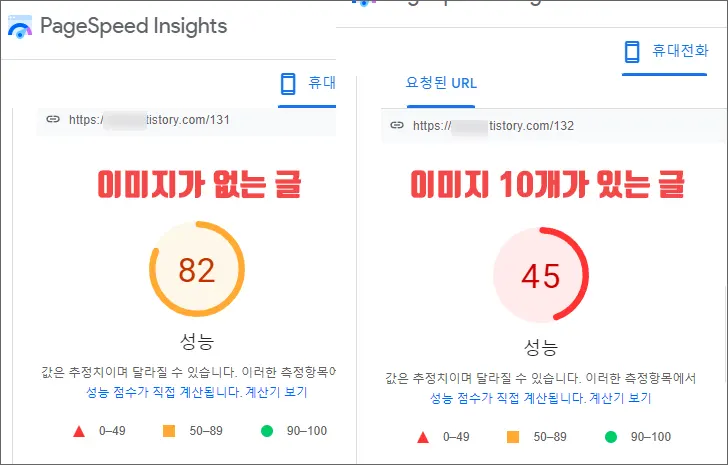
객관적 사실을 확인하기 위해 이미지가 있는 게시글과 없는 게시글을 작성 해 구글 페이지 스피드에서 성능 검사를 해보았습니다.
실험한 스킨은 티스토리에서 제공하는 스킨 중 가장 빠른 #1 스킨으로 모바일 휴대전화를 기준으로 합니다.

이미지가 없는 게시글은 82점 이미지가 10개 있는 게시글은 45점으로 현격히 로딩 속도가 떨어지는 것을 알 수 있습니다.
사용된 이미지는 가로 1280픽셀, 200kb 용량, 이미지 형식 jpg입니다.
시험한 것보다 더 많은 이미지와 더 큰 이미지 그리고 더 큰 용량이라면 로딩 속도는 더 떨어지게 됩니다.
티스토리 로딩 속도 개선을 위한 이미지 관리
이미지만 잘 다루어도 어렵지 않게 로딩 속도를 개선할 수 있습니다.
- 이미지 개수 줄이기
- 이미지 용량과 크기 줄이기
- 차세대 형식 이미지 사용하기
- 이미지 배치
위 사항 중 2번과 3번은 겹친 사항일 수 있습니다.
첫 번째 이미지 개수 줄이기입니다. 얼마 전까지만 해도 다음 검색 결과 상위에 노출되려면 이미지를 많이 넣어야 한다고들 해서 정말 100장 이상의 이미지를 막 때려 박는 블로거 분들도 있었습니다.
현재 다음 검색 상위 노출은 이미지 개수와 상관없이 상위에 잘 노출됩니다. 그렇다고 이미지를 전혀 넣지 말라는 것은 아닙니다.
이미지가 없는 것보다 1~2개 정도 있는 것이 SEO에 더 좋은 것으로 알고 있습니다.
두 번째는 이미지 용량과 크기를 줄이는 것인데 포토샵 또는 이미지 편집 프로그램을 이용할 수 도 있고 알씨나 꿀뷰 같은 이미지 뷰어로도 쉽게 할 수 있습니다.
이미지 크기만 줄여도 용량 또한 적어집니다.
그렇다고 이미지 크기를 너무 작게 하면 시각적 효과가 사라지니 적당한 크기로 줄이는 것이 좋습니다.
최대 크기로는 게시글 본문 크기보다는 작아야 합니다.
그리고 용량은 보통 100kb 이하로 하라고들 합니다. 더 적으면 좋겠죠.
다만 무조건 적인 것은 아닙니다. 가령 포토 그래퍼가 제공하는 이미지들은 고화질의 이미지를 제공해야 하기 때문에 예외적이고 제가 지금 말하고 있는 것은 보통의 블로그를 대상으로 로딩 속도를 개선하기 위한 것입니다.
세 번째 차세대 형식 이미지 사용으로 WebP와 AVIF 형식의 이미지 파일을 제공하는 것입니다.
구글 페이지 스피드에서 권장하는 사항이기도 합니다.
WebP 형식의 경우 구글에서 개발한 이미지 형식으로 점점 사용자들이 많아지고 있는 상황입니다.
다만 인터넷 익스플로러(IE11)에서 지원하지 않기 때문에 아직 시기적으로 적절하지는 않지만 구글 유입이 많은 경우 지금 사용해도 괜찮을 것 같습니다.
제 블로그 방문자 90% 이상이 구글 유입으로 그중 IE11 사용자는 불과 2%로도 되지 않습니다.
제 경우 극소수의 IE11 사용자를 배제하고 얼마 전부터 webp 이미지를 본격적으로 사용하고 있습니다.
하지만 다음 방문자가 많은 일상 블로그의 경우 IE11 사용자가 8~10% 정도 되니 webp 이미지 사용을 잠시 미루어 두는 것이 좋을 것 같습니다.
여담으로 내년 2022년 6월 15일 이후로 IE11 브라우저 지원을 종료한다는 마이크로 소프트사의 공식 발표가 있었습니다.
단순히 지원만 종료하는 것이 아니라 윈도우OS에서 영구적으로 비활성화되며 사용자가 화성화 시켜 클릭하더라도 강제적으로 마이크로 소프트사의 신형 브라우저인 엣지 브라우저로 리디렉션 된다고 합니다.
WebP이미지 변환은 포토샵에 플러그인을 설치해 이용하거나 온라인에서 무료로 서비스해 주는 convertio 또는 cdkm 을 이용할 수 있습니다.
그리고 제가 추천하는 것은 무료 이미지 뷰어 프로그램인 꿀뷰를 다운로드해 변환하는 방법입니다.
마지막 네 번째는 로딩 속도 개선은 아니지만 구글 페이지 스피드 성능 점수를 높이기 위한 방법으로 이 또한 SEO와 관련이 있어 설명드립니다.
이미지 위치가 어디냐에 따라 성능 점수가 달라집니다. 구글에서는 "Largest Contentful Paint"라고 해서 LCP로 표시됩니다.
로딩 속도가 빠른 경우 이게 문제가 없지만 티스토리 블로그는 모바일에서 유독 로딩 속도가 낮아 LCP 점수가 좋지 않게 나오곤 합니다.
조금이라도 개선하려면 본문이 시작되자마자 큰 이미지를 배치하는 것을 피해야 합니다.
LCP에 대해 좀 더 구체적으로 설명드리고 싶지만 상당히 깊이 있는 내용으로 브라우저의 동작 방식부터 알아야 하고 저도 완벽하게 이해하고 있지 못하기에 구체적 설명은 생략합니다.
번외 글
간단하게 짧은 글을 쓰려고 했는데 어쩌다 보니 긴 글이 되었네요...
공백 제외하고 대략 2천 자 공백 포함 2천6백 자 정도에 728픽셀 크기의 webp형식 이미지 한 장이 있는 게시글을 써 보았는데요 이미지가 없으면 좀 지루한가요?
마지막으로 이 글 구글 페이지 스피드 성능 점수도 확인해 보세요!
